As the saying goes, “a picture is worth a thousand words.” Cliché I know, but in this case, so apropo. Nestled within this cliché rests the truth about how people take in and digest the world around them. We don’t read websites, we scan them until we find what we want. We don’t dote on each post in our Twitter feed; we skim through them, letting our eyes stop most often on those tweets with a clean, informative picture that will explain the post much better than 140 characters ever could.
5 Tips for Engaging Social Media Images!
So is a picture really worth a thousand words? It’s probably worth a lot more than that when you consider that your imagery and how you use it is one of the main factors keeping visitors on your site or sending them pogo-sticking back to their Google search. By spending an extra couple of minutes and following these steps below, you can optimize your Website and social media images, and make them work even harder for you.
Tip #1: Keep Images Lean and Mean
Unless you plan on providing images for users to print or manipulate for their own purposes, there are not many reasons to post photos with a higher resolution than 72dpi. By keeping your images small and lightweight, you can reduce page load time (an important factor when it comes to helping your website rank within Google). More importantly, you’ll make it easier for the images to load, which will make for a better user experience.
Tip #2: Mind Your Formats
Whether it’s for web or social media, there are plenty of image format options available. But the best option depends on what’s inside the image.
Is the image a smaller graphic with only a few colors and tones, such as a logo or icon? Your best bet here is to use a png as the format, as it is a lightweight, ideal solution for smaller images. On the other hand, if the image is an intricate cornucopia of colors, palettes and tones, such as a photograph of lovely fall foliage, then you’ll want the color range and compression power that jpgs provide.
Tip #3: Make It Unique
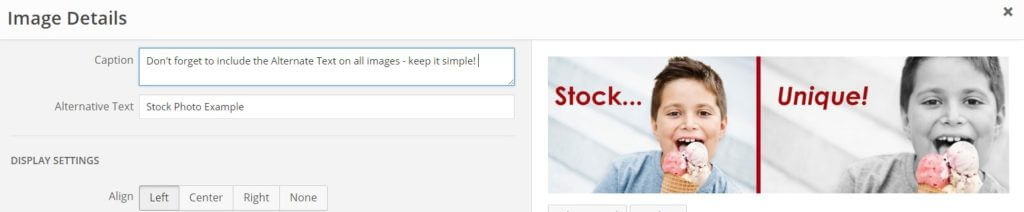
Whether it’s a social media image or one for your website, there’s always the inevitable, sad likelihood that you’re going to need stock or manufacturer images at one point. But just because you have to use an image that literally millions of other people can also use for their marketing purposes doesn’t mean you can’t put your own spin on it.
Take this image for instance. While the original shot on the left looks like a stock image you’ve seen in just about every ice cream commercial ever, you can transform it into something unique like the image on the right with just five minutes of Photoshop work and a morsel of creativity.
Tip #4: Remember a Unique File Name
Misusing the image file name is arguably the biggest image-related mistake encountered on the web. More often than not, webmasters and social media coordinators post images that have default file names like “D000737.jpg.” Think it’s hard to figure out an image’s content from that name? So do search engines, which use the image file name to help identify and index images that will later be presented in search results. In other words, if you want your images to be found in search and potentially bring in new traffic, make sure you’re naming your images properly with a short but informative title.
An ideal file name should:
- Have all lowercase letters
- Use hyphens instead of spaces
- Succinctly describe the image
- NOT be stuffed with keywords
With that in mind, something like “rival-iq-logo.png” is all that’s needed to help users and search spiders alike better receive images.
Tip #5: Don’t Forget the Alt Text
The alt text—sometimes referred to as “alt tag”—is a short bit of text that provides information about an image. Added into the image tag when an image is added into a site, the alt text is used to essentially provide a description of the image.
Much like file names, the alt text option is often ignored or forgotten. Because both search engines and accessibility software – such as the kind that helps the vision-impaired navigate across the web – use alt text to better understand images. Including the right kind of alt text could make it that much easier for potential visitors to find your images.
Like with file names, a good alt text contains an accurate statement about the image without going too heavy on keywords, such as alt=”Rival IQ Logo”.
Pulling it All Together
Optimized social media images are a vital part of any web-based experience. While it may seem like extra work, it’s worth it. Following the above steps only takes a couple of minutes and can go a long way in distinguishing your images from the competition’s. And who knows, maybe that one picture will be worth a thousand dollars rather than words for your business!