Responsive design is now a must have with any software-as-a-service application. In fact, Google now rewards (or punishes) sites built with responsive in mind. But when we first started working on Rival IQ that wasn’t the case.
Fortunately, we had great early users. In fact one of the first questions we heard after launching was, “What, no iPad support?” Early on, we had to answer by explaining that we’re a small team, still trying to carve out the core value we want to deliver with our app, and that supporting more than one front-end platform was not somewhere we could afford to invest. Focus. Focus. Focus.
As Rival IQ has marched forward, we certainly have no fewer places to focus, yet we decided to make the jump to a completely responsive site layout that would work on mobile devices and the desktop. But now, you might be asking, why?
Here’s the three key reasons why we went responsive!
Reason #1: We want to meet you, our customers, where you are
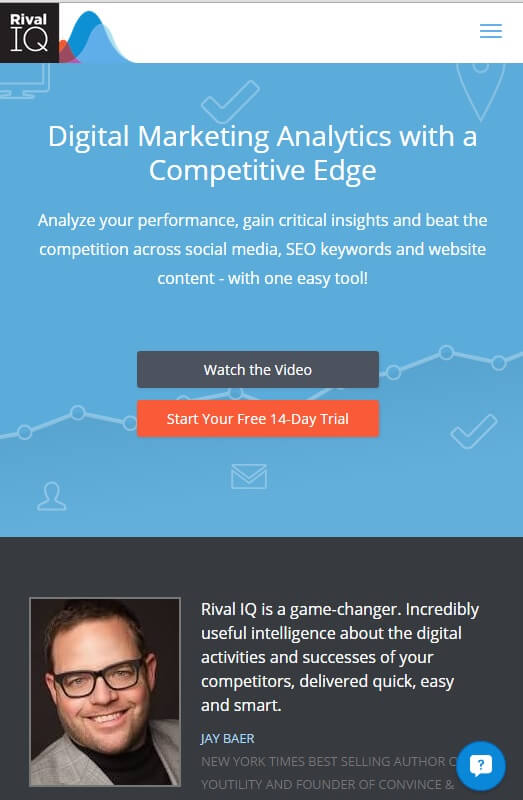
Rival IQ is constantly working for you so you can have up-to-date information about your marketing landscape. Because we know you are busy, we bundle that data into an email that makes it into your inbox. In that email, you see something that piques your interest, so you click the link in the email to go to our site, and then…
Crickets. Or worse actually, we sent you to a screen that says, “We don’t support your platform,” rendered in a page that doesn’t even support your platform. Oh, the irony. FAIL.
It turns out that our customers, like a large segment of business users worldwide, consume email and other information via their phones or tablets (check out this detailed infographic at journalism.org on mobile behavior).
Since our goal is to provide valuable insights to you where ever you want to consume them, we decided that reducing the friction for you to use our app where you read your email was a good idea. I know, it’s rocket science, right?
Reason #2: We like to take advantage of opportunities to learn
I have always liked learning how to do new things, and a few weeks ago, I read a compelling learn-by-example post on responsive design that really made me ask, how can I do that? Never mind that I, the guy who writes our front-end code, could not have told you what @media queries were or what the resolution of an iPad or iPhone was.
What I did know is the aforementioned design article and the websites shown there inspired me to do better. Since we were about to start designing our new dashboard, we thought, what better time to try something new?
Reason #3: I put myself in our customers’ shoes
There is no better way to understand what your customers’ needs and desires are than to make your situation as similar as possible to what they are experiencing (aside: go learn about entrepreneurs and empathy from MindSnacks’s CEO, Jesse Pickard). In this particular situation, it turns out that gaining a little perspective about tablet owners was particularly simple.
I bought an iPad.
Why are you still here reading? Grab your iPad and head over to www.rivaliq.com.